

It's about 35-40 pt with the scaling factor introduced above.įor the near interaction at 0.45 m (45 cm), the minimum legible font's viewing angle and the height are 0.4°-0.5° / 3.14–3.9mm. It depends on the characteristics of each font, but in general the recommended minimum viewing angle and the font height for legibility are around 0.35°-0.4°/12.21-13.97 mm based on our user research studies.
Unity 3d text Pc#
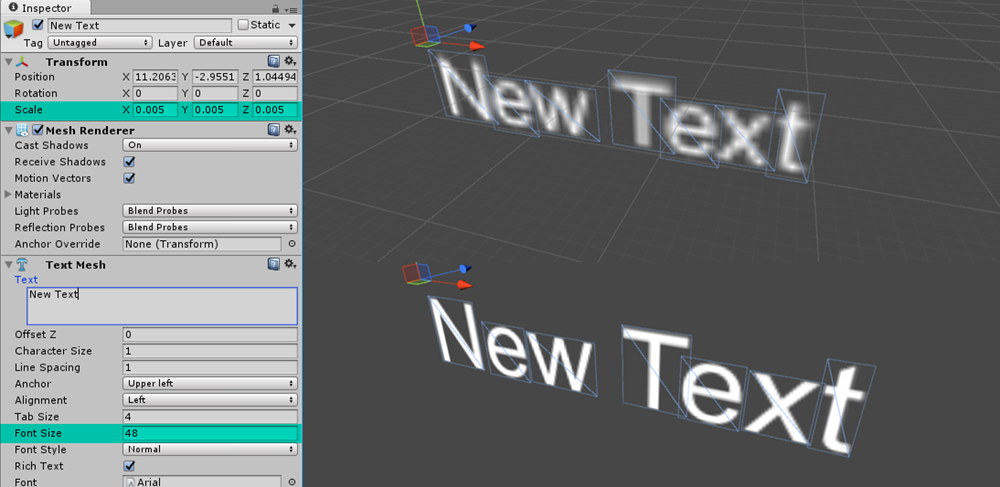
Scaling values for the Unity 3D Text and UI Recommended text sizeĪs you can expect, type sizes that we use on a PC or a tablet device (typically between 12–32pt) look small at a distance of 2 meters. This gives us 0.0005 for the scaling value.

Unity 3d text pro#
The Text Mesh Pro under the UI menu has a default bounding size of 25 Unity units (25 m). Since the default 3D Text Mesh Pro font with the size of 36 has a bounding size of 2.5 Unity units (2.5 m), we can use a scaling value of 0.005 to get the point size. Using the same calculation method that we used above for the 3D Text Mesh and UI Text, we can find the proper scaling values to use with conventional typographic points. It supports crisp text outlines regardless of the distance using the Signed Distance Field (SDF) technique. With Unity's Text Mesh Pro, you can secure the text rendering quality. These tests were performed based on the default Arial font in Unity, as well as one other imported font. The default value of any font may be affected by the texture size of that font or how the font was imported into Unity. The differences in the two sizes are about 1000%, which would bring the scale factor for UI-based text components to 0.00046 (0.0004586111116 to be exact) or 0.0005 for the rounded value. When adding a UI or canvas-based text element to a scene, the size disparity is greater still.


Scaling values for the Unity 3D Text and UI Text Scaling the text object or container to these values will not only allow for the 1:1 conversion of font sizes in a design program, but also provides a standard so you can maintain consistency throughout your experience. Based on the point system conversion to 1 meter and Unity's default Text Mesh font size of 13, the simple math of 13 divided by 2835 equals 0.0046 (0.004586111116 to be exact) which provides a good standard scale to start with (some may wish to round to 0.005). Most visual designers use points to define font sizes in the real world. For fonts, the bounding box for a 3D TextMesh comes in by default at about 1 meter in height.ĭefault Unity 3D Text (Text Mesh) occupies one Unity Unit, which is 1 meter One Unity unit translates to about 1 meter on HoloLens. Unity assumes all new elements added to a scene are one Unity Unit in size, or 100% transform scale. You can achieve better rendering quality by applying a scaling factor to get proper dimensions when using the UI Text and 3D Text Mesh components.īlurry default text in Unity Working with Unity's 3D Text (Text Mesh) and UI Text Changing a few variables results in sharper, higher-quality text with a manageable size in HoloLens. By default, UI Text and 3D Text Mesh appear blurry and are too large. To display text in Unity, there are three types of text components you can use-UI Text, 3D Text Mesh, and Text Mesh Pro. Text is one of the most important components in holographic apps.


 0 kommentar(er)
0 kommentar(er)
